Why you should Self-Host Google Fonts
Browsers will already have Google Fonts cached:
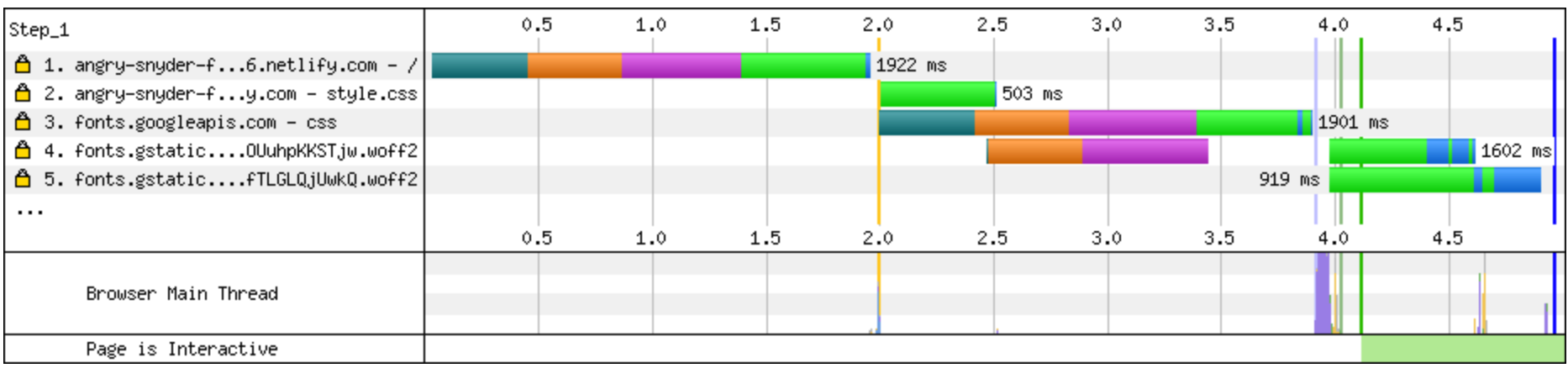
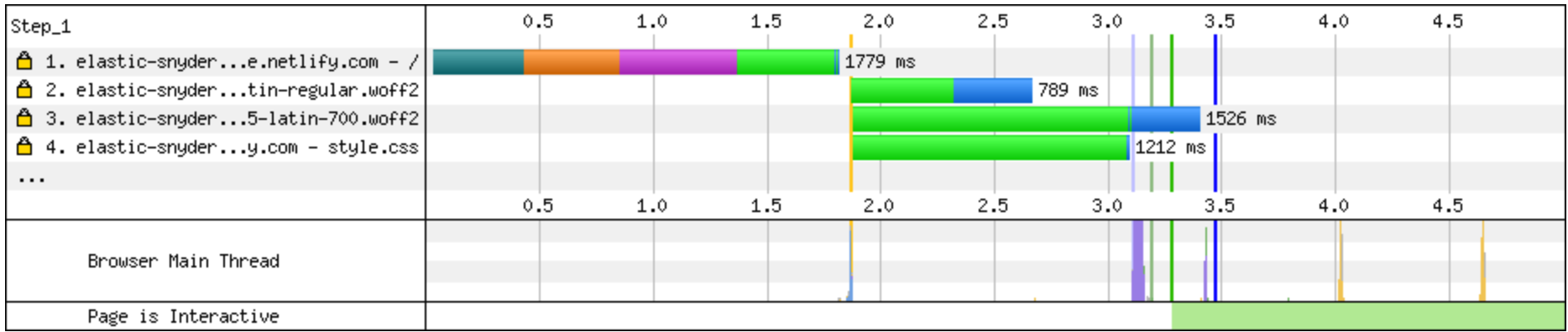
When you embed a Google Font, it first downloads a CSS file from “fonts.googleapis.com” and then downloads font files mentioned in that CSS file from “fonts.gstatic.com”.
Only font files downloaded from “fonts.gstatic.com” has a cache period of 1 year. The main CSS file only has 24 hours of cache lifespan.
“Browsers will already have Google Fonts cached”, yes, but to serve that cached font, the browser needs to download a CSS file every 24 hours, that too is render-blocking in most websites!
New “Cache Partitioning” in browsers for privacy
Chrome and Safari have implemented something called “Cache Partitioning” or “double key caching”.
In simple words, files cached by website A will not be available for website B. When a website A downloads a resource from “example.com/script.js”, cache it, and another website B tries to download the same file, it will have to download it again.
So a Google Font downloaded by a website will not be available for another website in the browser cache.
Under the hood, the browser uses a key to cache files. Usually, the cache key is the URL of the file. But with cache partitioning, the URL of the website which requested the file is also included in the cache key.
Browser implementation of Cache Partitioning
✅ Chrome: since v86 (October 2020)
✅ Safari: since 2013
🚫 Firefox: from v85 (January 2021)
Browsers like Edge, Opera, Brave uses Chromium engine, so expect this feature in other browsers soon.
Also, note that Chrome and Safari alone has a market share of ~80% in browsers.
Google Fonts delivers optimized fonts based on device/browser
Yes, Google delivers different fonts based on the user-agent.
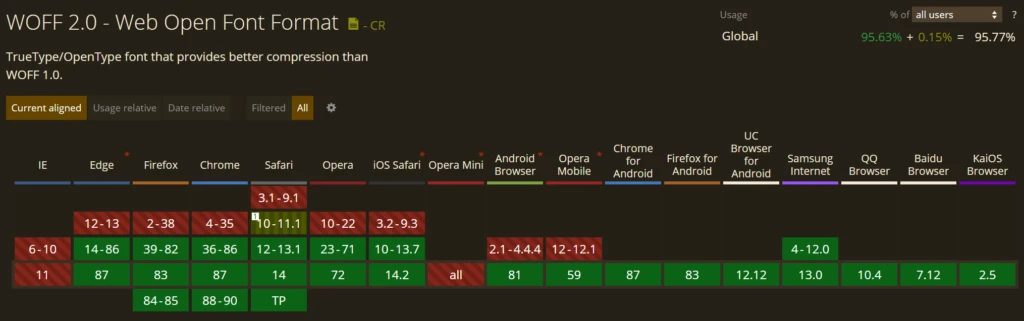
But as long as you deliver self-hosted Google Font in “woff2” format, you’re targeting ~96% of the browsers.

Only Internet Explorer and Opera Mini don’t support “woff2”. In that case, you can add “eot” as a fallback and still get all advantages of self-hosting.
Here is the sample code:
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2"), /* Modern Browsers */
url('/fonts/OpenSans-Regular-webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
}
Google CDN is faster
If your website on good hosting or has CDN and has enabled HTTP/2, self-hosting will outperform Google CDN. Because the browser doesn’t have to make extra DNS lookups, SSL handshakes etc and reuse existing HTTP/2 connection.
When you self-host and inline Google Fonts, the browser can immediately start to download the font after receiving the first HTML. You can also leverage preload functionality.


Is it Legal to Self-Host Google Fonts?
“Yes. The open-source fonts in the Google Fonts catalogue are published under licenses that allow you to use them on any website, whether it’s commercial or personal.”
In fact, Google itself recommends self-hosting Google Fonts for complete control like preloading. It’s mentioned in one of their YouTube videos:
How to Self-Host Google Fonts in WordPress
OMGF plugin can self-host Google Fonts. But I found it hard to use. We’ve to search the fonts or auto-detect by opening pages manually.
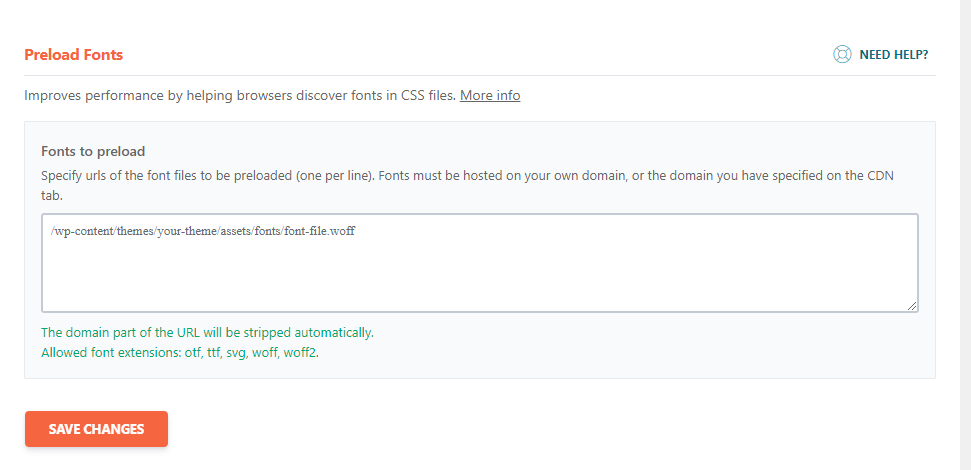
If you’re using WP Rocket, It will take care of combining and everything for you!
Fonts must be hosted on your own domain, or the domain you have specified on the CDN tab