6 Best WordPress Image Optimization Plugins (Free + Paid)
Are you looking for the best image optimization plugin for your WordPress site?
I know, you’ve probably heard that you should always optimize your images. Well, they are the first thing people see on your site, and they’re what defines the look and feel of your brand.
Optimizing images is also key to making your website load faster, increasing the number of page views and conversions.
But how do you know if you’re doing it right?
We all know how important it is to have a visually appealing website that’s user-friendly and highly functional. Images are an integral part of this, but they can be difficult to optimize without the help of plugins. Did you know that images represent on average 21% of the total weight of a web page?
Our guide will also help you understand the main features that a good plugin should have to improve performance.
Let’s take a look at the six best WordPress image optimization plugins we have selected for you!
How to Choose the Right Image Optimization Plugin
By optimizing your images on WordPress, you’ll speed up load times and improve user experience.
But what do you do when you optimize your images? Web image optimization is the action of delivering high-quality images in the right format, dimension, and resolution while keeping the size as small as possible.
Image optimization can be done in different ways: by resizing the images, compressing the size, or caching them using lazy loading.
There are many plugins out there that will do this for you automatically. However, not all plugins are created equal. In this section, we will show you some of the key features that you should be looking at when choosing an image optimization plugin.
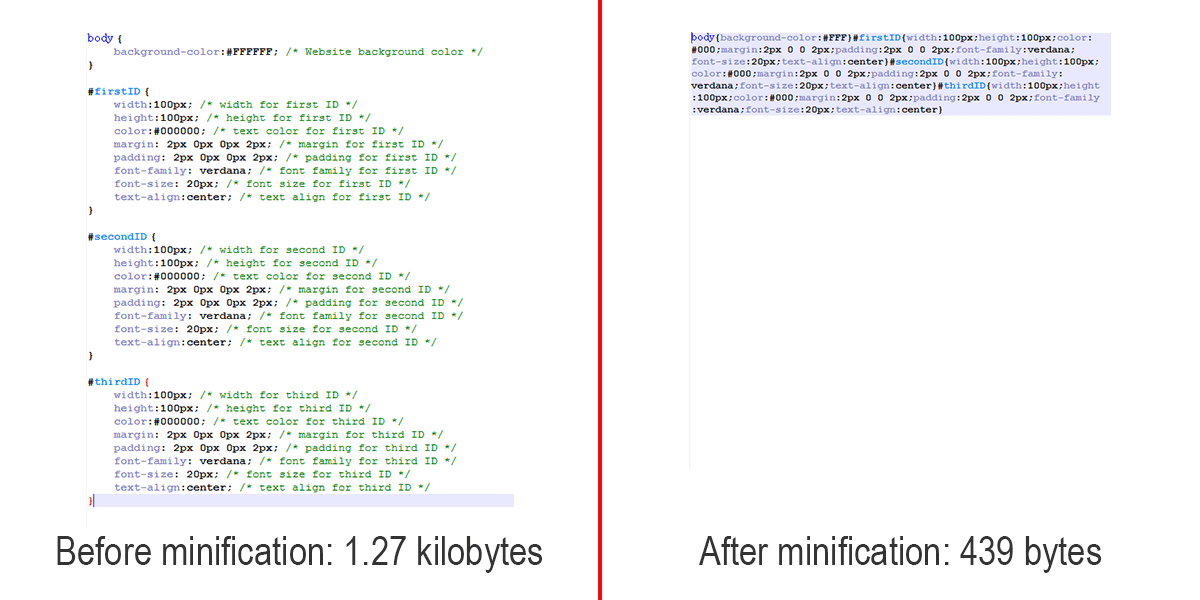
- Compressing feature: the process of encoding or converting an image file so that it consumes less space than the original file automatically.
- Make sure the plugin can optimize the formats you want to use: jpg, png, pdf, gif, and WebP.
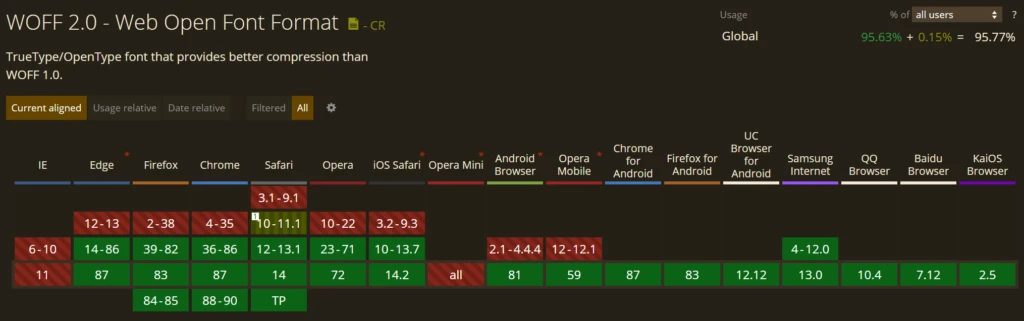
- Auto-WebP conversion for your images: WebP is a modern image format that provides superior lossless and lossy compression for images on the web. The plugin you choose should support and convert this optimized format widely used on the web.
- Lazy Load option: display images only when the visitors see them save bandwidth.
- Choose if you want your image to be optimized using the lossless or lossy compression algorithm. Then, make sure that the plugin has both options according to your needs.
- An option that allows you to optimize the images already uploaded to your website. This will save you tons of hours!
- Bulk optimization vs single optimization: both options are very useful as you may want to optimize your existing media library in bulk or manually select which image to optimize.
- A backup option if you need to get back to the original images.
Now that we have seen some of the best features you should look for in a plugin to optimize your images, let’s take a closer look at six plugins that can help achieve this goal.
The Top 6 Image Optimization Plugins (with Final Tests)
1. Imagify
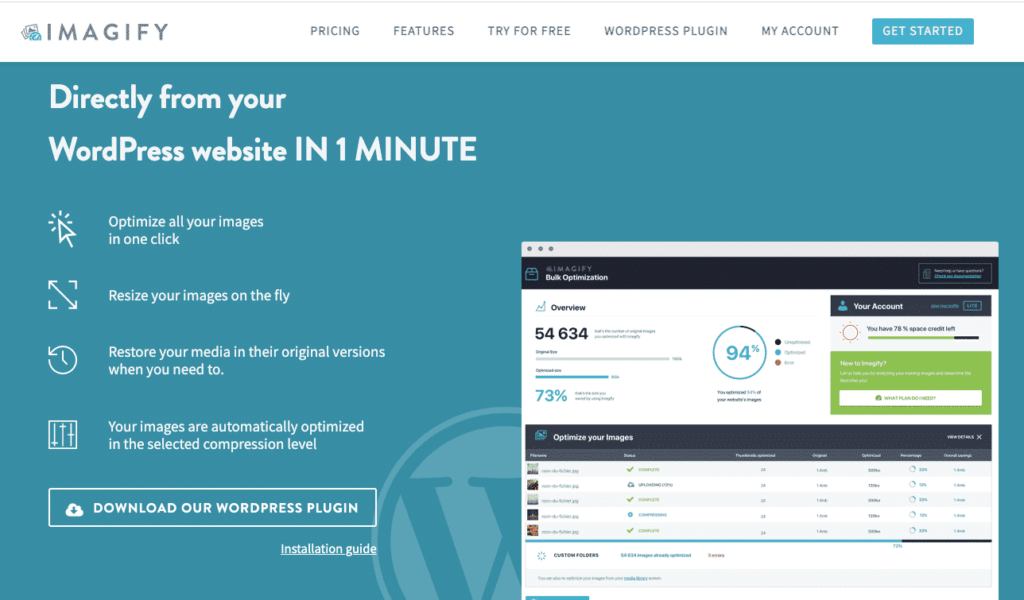
With 500 000+ active installations, Imagify is one of the most advanced tools to optimize your images directly in your WordPress dashboard. With a very user-friendly interface, Imagify will optimize your media storage as it compresses your newly uploaded images as well as any you currently have on hand.

Key features
- Support PNG, JPG, GIF, PDF, and WebP
- Ability to convert images to WebP format and also display them in WebP format on your WordPress site in two ways using the <picture> tag or in the .htaccess file
- Resizing and optimization can be done automatically on upload or during the optimization process on existing images
- Three different levels of compression: Normal (lossless compression), Aggressive (lossy compression), Ultra (even more aggressive lossy compression for maximum file savings)
From your WordPress dashboard, you can compare each level of compression using the imagify tool.
- Possibility to choose the type of image you want to optimize amongst thumbnails/medium/large
- Automatically resize images to a certain max. dimension
- Imagify uses its own servers to optimize your photos (which allows you to consume less bandwidth and preserve the loading time of your pages)
- Back-up original images (to restore images after compression)
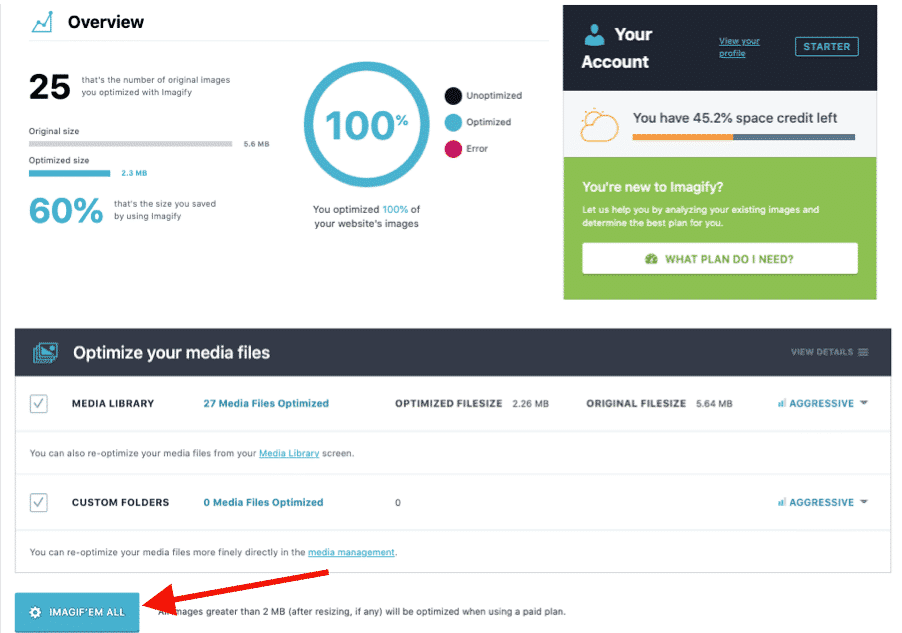
- Bulk optimizer to optimize the media library in one click:

Pricing (based on the number of images you want to optimize)
The free API key will let you resize and compress 20 MB worth of images per month (around 200 images). You can then pay $4.99 per month for 500 GB (around 5000 images) or $9.99 per month for unlimited usage.
Important: you can use Imagify at its full capacity using the free version. The premium version only allows processing more images.
2. Ewww Image Optimizer
Over 900 000 websites use the Ewww Image Optimizer plugin to speed up their images without losing their quality. It automatically optimizes images as you upload them. You also have the option to optimize previously uploaded JPG images individually or in bulk, with lossless compression.

Key features
- Compression available for compression for JPG, PNG, and PDF files
- Images are automatically compressed, scaled to fit the page, lazy-loaded, and converted to the next-gen WebP format.
- Resize existing images
- Add missing dimensions (width/height attributes to reduce layout shifts and improve user experience)
- Optimize everything on your site, not just the WordPress Media Library
- Let you optimize images using tools on your own server
- Unlimited file sizes, so you won’t need to worry about large, uncompressed images
- Bulk option available: optimize all your images from a single page
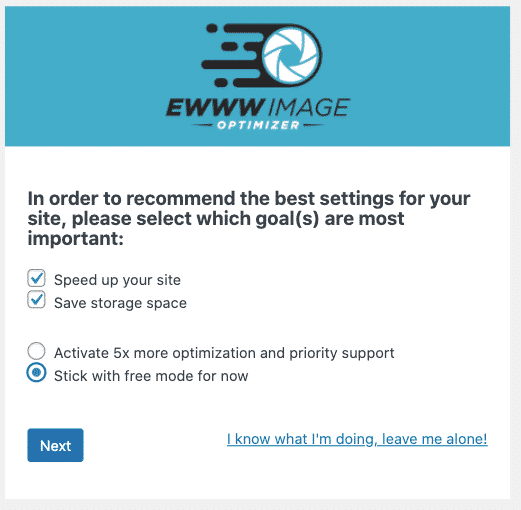
When you install the plugin, they ask you what your goals are. For our comparison, we will stick with the free mode:

The interface is not very user-friendly, but it does the job, and there are almost no settings to apply before using it.
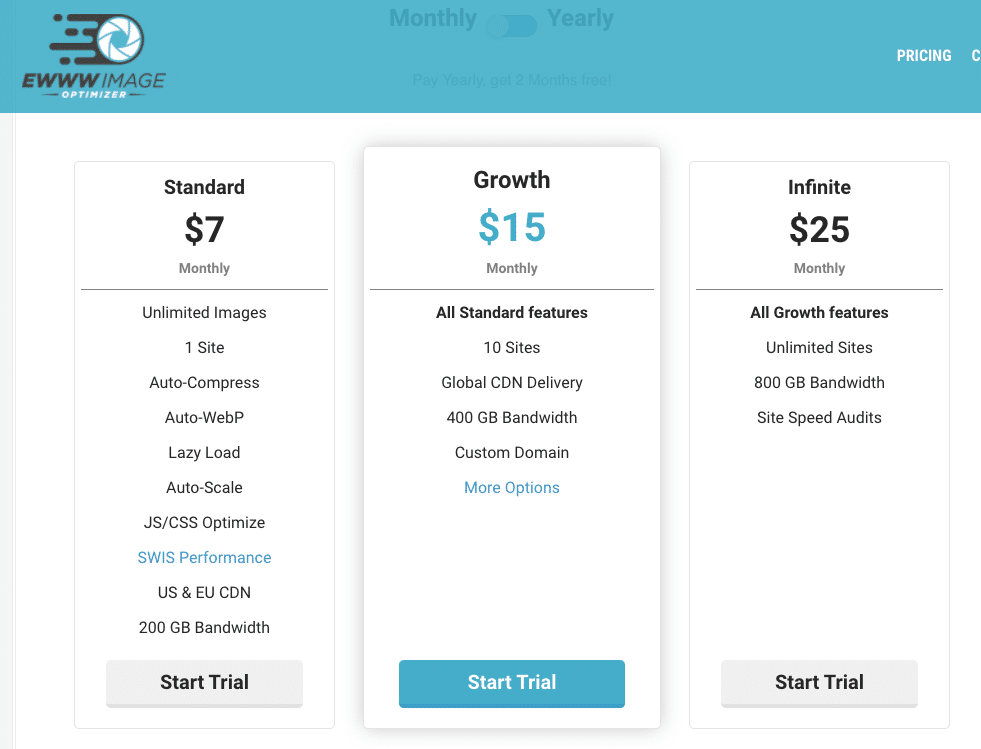
Pricing (based on the features you can access)
Ewww image optimizer is free to use, but if you need to optimize even more your site then you can choose the premium plan. Premium plan includes optimization of JS and CSS, caching options, a CDN, more bandwidth, and a better optimization capacity.

3. Optimole (Image Optimization & Lazy Load by Optimole)
Optimole’s image optimization plugin offers a clean interface with tools that run in the background without the need to check any options. Optimizing images requires creating an account and inserting your API key, but it’s really quick! Once that is done, view all optimized images in the dashboard to modify certain settings like image replacement, resizing large images, lazy loading, or compression quality. This includes monthly reports.

Key features
- Supports the following image types: JPG, PNG, and SVG format
- User-friendly interface
- Lossy and lossless algorithms
- 4 types of compression levels: Auto, High, Medium, Low
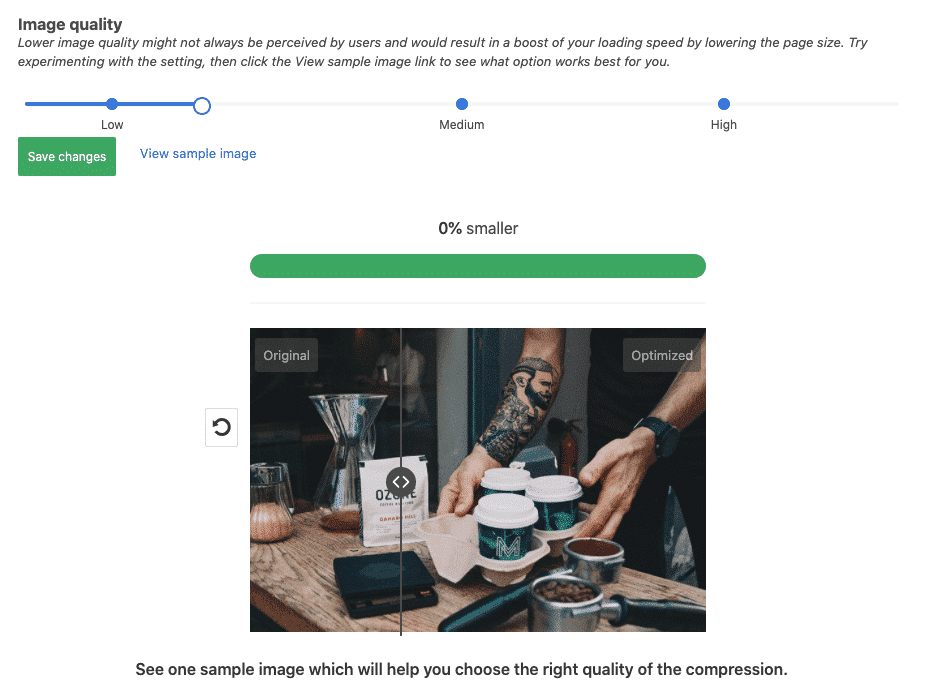
You have a tool available (similar to Imagify) to compare image quality before and after optimization:

- Supports both Retina and WebP images
- Serves images from a global CDN (for free!)
- Optimizes based on the visitor’s actual device
- Lazy load option
- Add watermark automatically
- Smart cropping: keep the most interesting part of an image without compromising quality
- Monthly report for tracking and monitoring
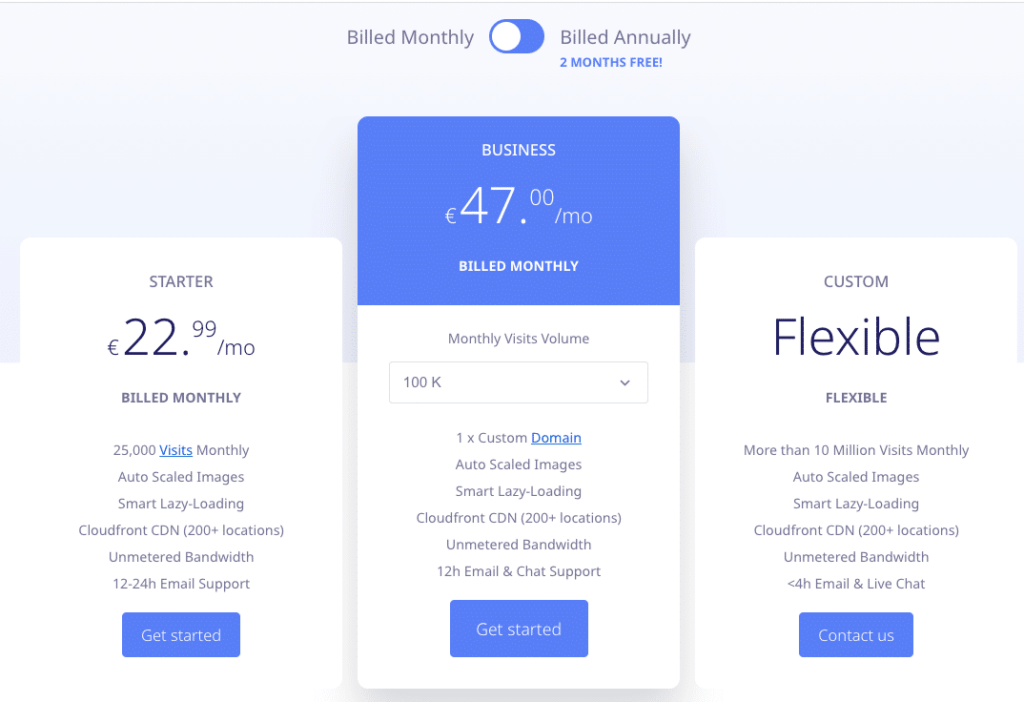
Pricing (based on the number of visits)
With the free plan, you can optimize an unmetered number of images for up to 5k monthly visits.

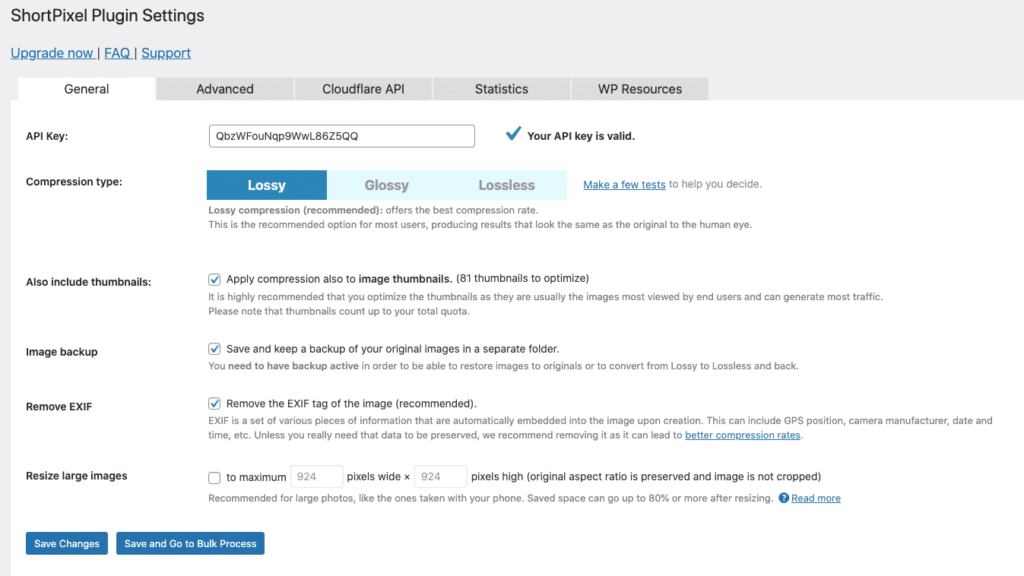
4. ShortPixel Image Optimizer
With 300 000+ active installs, their promise is clear: speed up your website. The freemium image optimization plugin ShortPixel offers three different image compression algorithms: lossless, lossy, and glossy, so you can choose what’s best for your project.

Key features
- New images are automatically resized/rescaled and optimized on the fly, in the background
- Both lossy and lossless image compression are available in the following format: JPG, PNG, GIF, WebP, AVIF, and PDF files
- Interface with more advanced options available

- It’s compatible with any gallery, slider, or eCommerce plugin
- Automatically scale down large images
- Automatically convert PNG to JPG if that will result in smaller images
- Optimize any image you have on your website, even the images that aren’t listed in Media Library
- For photographers: keep or remove the Exif data and enable the glossy JPEG compression
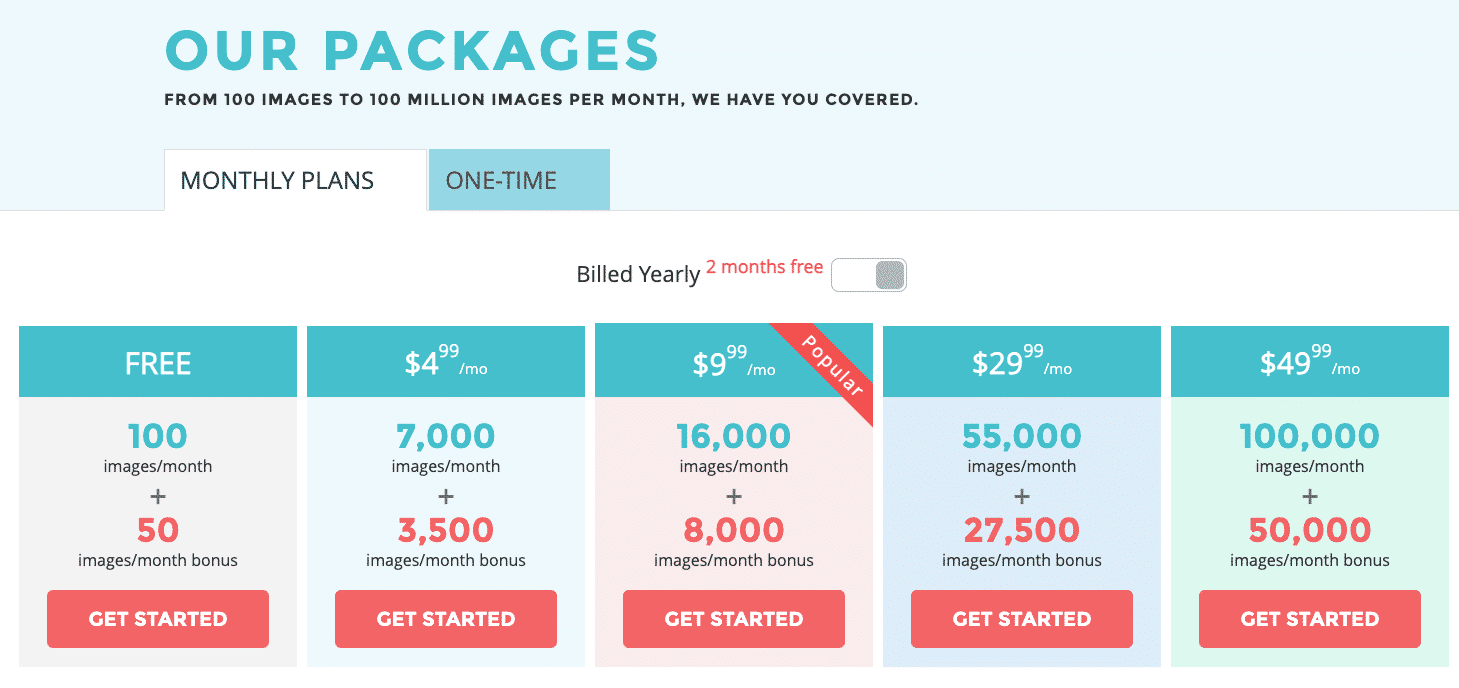
Pricing (based on the number of images you need to optimize)
The plugin itself is free and comes with 100 free credits/month. Additional credits can be bought for $4.99 for 7,000 image credits.

5. reSmush.it
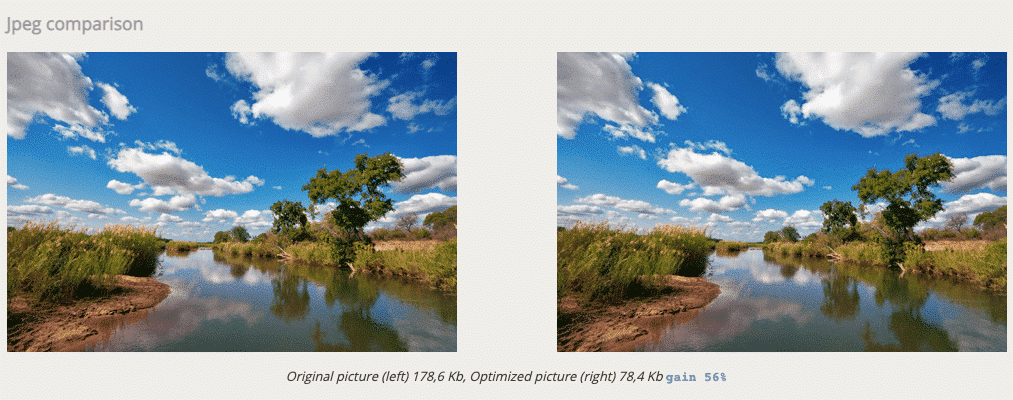
The reSmush.it Image Optimizer allows you to optimize your images for free. You can also change the optimization level of your images depending on the quality they require or exclude some pictures from the optimization process if desired.

Key features
- Formats supported: PNG, JPG, GIF, BMP, and TIF pictures for free up to 5MB
- Bulk operation for optimizing all your pictures in just 2 clicks!
- WebP is not available yet (but they are working on it)
- “Optimize on upload” feature available

Pricing
Free. The only restriction is to send images below 5MB.
6. Compress JPEG & PNG Images
This plugin sticks to the basics and allows you to optimize JPEG and PNG formats. It’s based on the image compression services of TinyJPG and TinyPNG. Both tools analyze an image’s content to choose what compression strategy is best for each photo without compromising their quality.

Key features
- Bulk optimize option for your your existing JPEG and PNG images all at once
- Two types of format are supported: PNG, JPEG

- Automatically optimize new images when you upload them
- Optimize individual images that are already in your media library
- Bulk optimization of your existing media library
- Automatically resize big image uploads by setting a maximum width and/or height
- Progressive JPEG encoding: display JPEG images more quickly
- Compression of animated PNG
- Select which thumbnail sizes from WordPress can be optimized
- See your usage on the settings page and during bulk optimization
- Convert CMYK to RGB to save more space
Pricing
With a regular WordPress installation, you can optimize around 100 images each month for free. When you go pro (25$/user/year), you can drag and drop more than 20 images at once, upgrade 5 MB to 75 MB your file size limit, and get access to the statistics using the Analyzer tool.