What’s Minification and What It Means ?
Minification is perhaps the most misunderstood and maligned function of website optimization. Why is that?
While the concept of it is actually very simple, in reality, it often breaks things, leaving non-technical website owners tearing their hair out. Minification is almost always mentioned as a web performance best practice, so a lot of people want to use it. For developers there are a lot of tools available to implement it into the development workflow, such as Gulp and Grunt, for example.
For the average website owner, there are plugin-based minification solutions but these can be tricky to implement because their behavior will vary from site to site, depending on what theme and plugins your site is running.
While some of the other aspects of performance optimization work much the same way on each site, minification tends to vary the most. Its unpredictable nature is one of the reasons it causes headaches.
What is Minification?
It is typically comprised of two complementary processes:
- Minification
- Concatenation
Minification
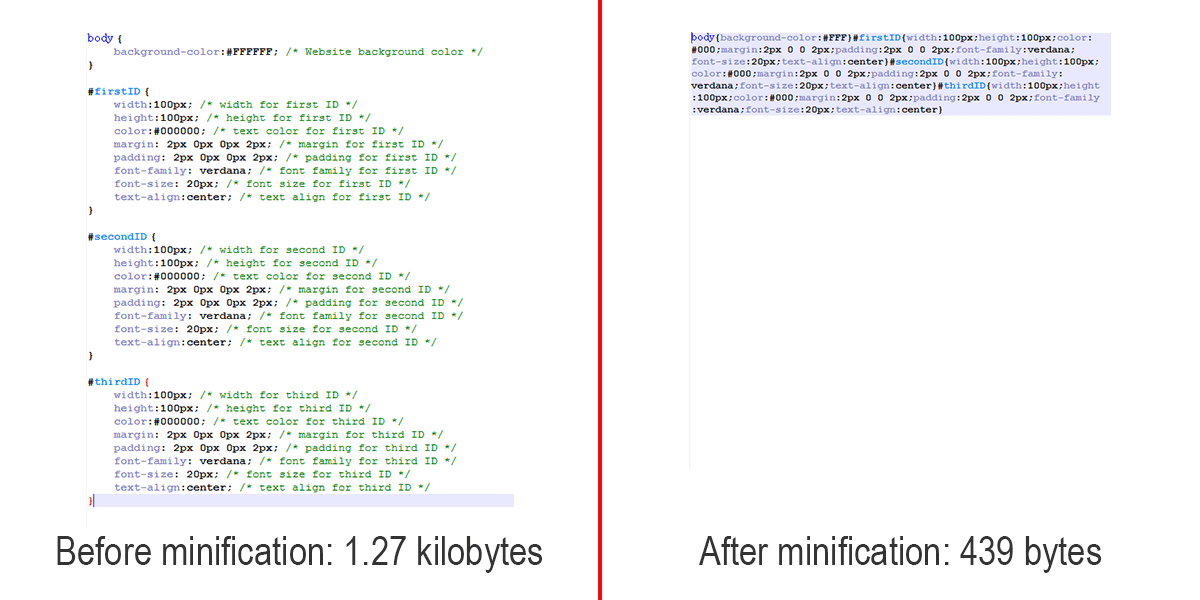
Minification literally means stripping out un-needed parts of CSS and JS (JavaScript) files to make them more compact. When developers write code, they will include line breaks, white space and comments which make the code easier to read, but are not needed by your browser to process the code. So minification removes those elements. This will make the code pretty much illegible to humans, but computers don’t care about that, they can still process it. White space is for us weak humanoids. Those un-needed parts add a few extra bytes to the file size, making them a bit chunkier than needed.
So the point of minification is reduce the file size of your CSS / JS assets so that they will download faster.

Concatenation
Concatenation means joining together. So, for example, if you have 10 CSS files on your site, the concatenation process will combine them into a couple of files.
How Does Minification Help?
Imagine you’re out with some friends. You go to the bar to order a round of drinks, for you and your 7 buddies. In this example, you are like the web browser (i.e. Chrome, Safari etc), and your bartender is the web server. Your bartender has a maximum of 2 hands, so (s)he can only fetch a couple of beers from the fridge at once. That means (s)he has to make a total of 4 trips to the fridge to bring you the 8 beers. That’s time consuming.
But, what if you order a pitcher of beer instead? This way, all 8 drinks are in one container, so in one trip, the bartender can bring you your order. That’s much more efficient.
Just like your bartender, browsers can only handle a certain number of files simultaneously. So the more files you have on your site, the more trips to the server that takes. And modern websites are often ordering dozens of files at a time. Concatenation joins multiple files together so your server can send fewer files to the browser and it will be a faster process.
In some cases minification and concatenation can break things. Your layout ends up looking funky, or a certain function doesn’t work correctly on your site. The reasons for this can be varied and mysterious. Each site will behave differently depending on the specific set of themes and plugins its running, and how they are coded. Server environments can also make a difference. In a lot of cases, particularly with JavaScript, it’s often related to the order in which the files are loaded onto the page, because JS is picky like that.
This can be problematic for people trying to ace the infamous Google PageSpeed test. Google wants you to move all the JavaScript files to the bottom of the site, but that can break some functionality, so there goes your perfect score.
Whenever there’s a problem with minification it means you have to hunt down the problematic files and exclude them from the process.
Is it worth doing minification?
Minification is not the place you will make the biggest gain on your site, it’s more of a fine-tuning step. You might see a little improvement in speed, but it won’t be earth-shattering.
So, if you haven’t done anything else, this is not where you should start.
CSS minification usually works pretty well, and debugging is a little easier.
JS minification can be a real pain to debug because the files that need to be excluded aren’t always intuitive, so it can take a lot of time to try and figure out. And that may not be worth it, especially if you are not a developer and are trying to figure it out for yourself.
Implementing page caching and optimizing your images are both activities that are pretty easy to implement and where you will see a noticeable improvement in loading time.